本日は、左サイドバーに【お問い合わせ】を
設置致しましたので、その報告と設置方法を
解説します。
※現在、ブログをリニューアルしたので
以下の解説での画像等、変更していますが
設定等は、変わっていないので以下の解説どおりです。
今までメニューバーに設置していました。
カーソルを【ホーム】の上に持っていくと
【プロフィール】と【お問い合わせ】が
出て来ます。
これが解かりにくいらしく左のサイドバーに
設置する事にしました。
簡単に!!
私の場合、何か画像を入れたいという事と
この後の設定が非常に簡単にできる
という理由からWPプラグイン【Image Widget】を
利用したいと思います。
[su_button url=”https://hiro0622netbusiness001.com/archives/984″ style=”3d” color=”#191d1c” size=”4″ radius=”0″ text_shadow=”0px 0px 0px #121216″]プラグインの設定等はこちらから![/su_button]
お問い合わせの設置方法
それでは、【お問い合わせ】を設定していきます。
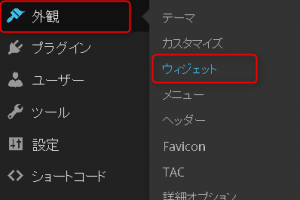
ダッシュボードの「外観」⇒「ウィジェット」をクリック
先程、プラグインをダウンロードして有効化して戴くと
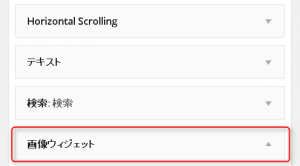
【ウィジェット】の中に【画像ウィジェット】というのが
追加されています。
赤枠の部分です。
この「画像ウィジェット」をドラッグ&ドロップで
お好きなところにどうぞ!
私の場合は、左サイドバーに移動させます。
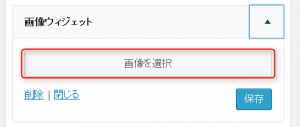
画像ウィジェットを開いて戴きます。
画像を選択をクリック
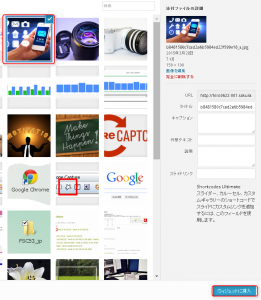
メディアライブラリーかファイルをアップロードするか
ご自分のお好きな画像を選択して下さい。
私は、メディアライブラリーからこの画像で
設定します。
画像を選択して「ウィジェットに挿入」をクリック
すると画像が挿入されこのようになります。
タイトル
お好きなものでどうぞ。
キャプション
タグを入れる事で、画像の下に文字リンクが
貼り付けられます。
参考
<center><a href=”フォームメーラーなどのURL” target=”_blank”>お好きなメッセージをどうぞ</a></center>
リンク
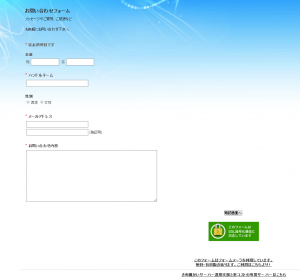
私は、フォームメーラーで【お問い合わせ】フォームを
作成しました。
新規登録をして戴いてフォームを作成して下さい。
※簡単に作成できますのでご安心を♪
フォームが完成すれば「コード表示」で出て来た
URLリンクのURLをコピーして
先程の「リンク」に貼り付ければOKです。
[su_button url=”http://www.form-mailer.jp/” style=”3d” color=”#191d1c” size=”4″ radius=”0″ text_shadow=”0px 0px 0px #121216″]フォームメーラーはこちらから![/su_button]
設定が完了すれば「保存」をクリックで
終了です。
こんな感じで出来上がりました。
最後に
【お問い合わせ】フォームを設置する理由は、
やはりユーザーとの信頼構築の為だと
考えられます。
また信頼されているかのバロメータでもあります。
スパムメールも来るかもしれませんが・・・。
その人の事を「信頼できそうだな」と思わなければ
【お問い合わせ】しないですよね。
コメントのように公で聞けないことや
話したいことなどがある場合に便利だと思います。
そのようなユーザーの為にも設置しておくべきでは
ないでしょうか?
最後までありがとうございました。
ヒロ