WordPress の表示速度を上げるプラグインをご紹介致します。
【Lazy Load】は、サイトの画像の読み込みを遅らせて
表示します。
画像を後から読み込むことで
サイトの体感表示速度を改善するプラグインです。
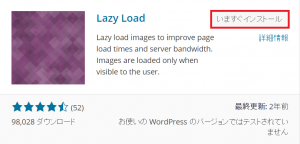
Lazy Load
画像の読み込みを後回しにするプラグインです。
それによりWebページの表示速度を速くします。
画面をスクロールして戴くと、表示された範囲の
画像のみ読み込まれます。
画像が豊富にあるサイトなどで利用するとページの
表示速度が上がります。
(注)
ソースの最適化の設定をしている場合。
【Head Cleaner 】ではなく 【W3 Total Cache 】で
行っている場合、【Lazy Load】 が正常に動作しない
場合があります。既に【 W3 Total Cache】 を
インストールしている方は、ご注意して下さい。
このプラグインは、管理画面がありません。
従って特別な設定などは、不要なので、インストールを
して有効化して戴くと すぐに利用できます。
いますぐインストールをクリック。
プラグインを有効化をクリック。
以上でインストールは完了なのですが、
一つだけ変更しておく箇所がありますので解説いたします。
「変更箇所」
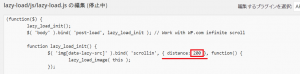
Lazy-Load/js/Lazy-Load.jsの distance : 200 を
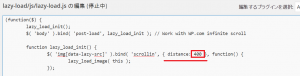
400に変更して下さい。
↓
distanceが 200 の状態では、画面の下部の 200pxを
読み込み対象としていますが、少し余裕を持たせるために
400pxにしました。
設定完了です。
最後に
サイトページの表示速度が遅いとイライラしませんか?
それによりそのページを開くことを諦めたり、
じっくり読むことをせず、滞在時間が少なくなったりしますよね。
表示速度が速いとブログのユーザビリティが上がり、
SEO対策的にも良い影響を与えると言われています。
サイトの表示速度を上げるために押さえておくべき点は、
他にもあります。
重要なのが以下の3点です。
●画像の読み込み
●ソースの記述内容
●キャッシュ
この3点を覚えておく事により高速化の為には、
何をするべきなのか明確になります。
最後までありがとうございました。
ヒロ