
ちょっとしたことなんですが
とても便利な「このページの先頭へ」ボタンですが
非常に簡単にカスタマイズができます^^
カスタマイズをすることで
訪問者に気づいてもらいやすくユーザビリティも上がるので
是非、この機会にあなた好みにカスタマイズしてみては
いかがでしょうか。
また
「このページの先頭へ」という文言を
別の文言に変更する方法もお知らせいたします。
「このページの先頭へ」ボタンの文字色、背景色等の変更
ワードプレス管理画面より
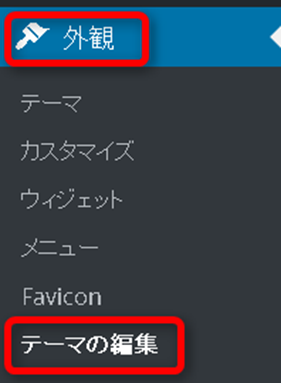
『外観』⇒『テーマの編集』と進み、テーマの編集画面に行き
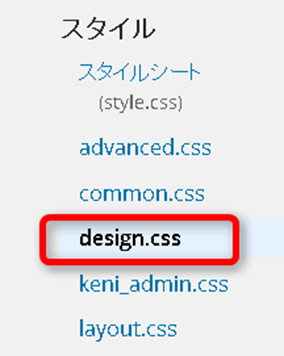
『design.css』を選択します。



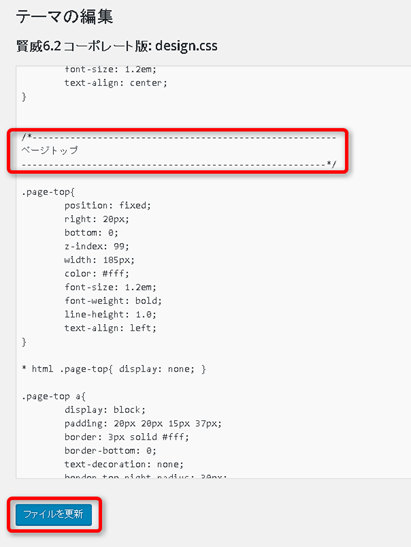
/*——————————————————–
ページトップ
——————————————————–*/
****************
途中省略
****************
.page-top a:link,
.page-top a:visited{
background: url(./images/common/bg-pagetop.png) 15px 21px no-repeat #0099ff; 通常時背景色
color: #fff; 通常時文字色
}
.page-top a:hover,
.page-top a:active{
background: url(./images/common/bg-pagetop.png) 15px 21px no-repeat #00cc99; マウスオーバー時背景色
color: #fff; マウスオーバー時文字色
}
この黄色の部分のカラーコードを変更して頂くと
ボタンの背景色や文字色が変更できます。
賢威6.2『このページの先頭へ』文言を変更する方法
『このページの先頭へ』という文言を変更したい場合は
ワードプレス管理画面より
『外観』⇒『テーマの編集』よりテーマの編集画面に行き
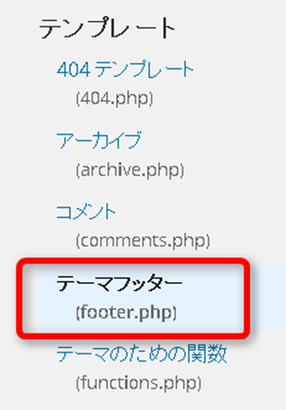
『フッタ(footer.php)』を選択します。



そして、
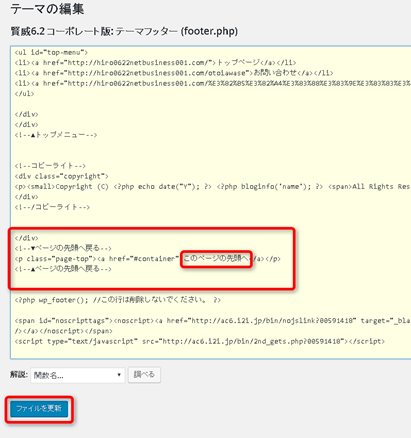
下記のコードの場所に行き、
『このページの先頭へ』という文言を任意の言葉にすることで
変更することができます。
<!–▼ページの先頭へ戻る–>
<p class=”page-top”><a href=”#container”>このページの先頭へ</a></p>
<!–▲ページの先頭へ戻る—>
いかがでしたか?
非常に簡単でしたね^^
ちょっとした心遣いが訪問者にとって
ありがたいということになるのではないでしょうか。
ユーザビリティの向上にもなりますので
是非この機会に設定して下さい。
最後までありがとうございました。
ヒロ






ヒロさん、こんにちは。
はまぞふです。
いつもお世話になっております。
> ちょっとした心遣いが訪問者にとって
> ありがたいということになるのではないでしょうか。
ページの先頭へ行くボタンが、
分かりやすくなって便利ですね^^
こういう細かい心配りが、
大切なんですね^^
権威は難しいイメージがありましたが
意外と簡単に変更できるんですね^^
僕はまだ権威は購入していませんが、
今後の参考にさせて頂きますm(_ _)m
応援完了です^^
はまぞふさん、おはようございます!
いつもお世話になっております。
コメントありがとうございます^^
>権威は難しいイメージがありましたが
意外と簡単に変更できるんですね^^
知らない人には、
敷居が高いのかもしれませんが
実際、触ってみるとそれほど難しくなく
ユーザーが多いというのもあって
情報もたくさんあるので
案外、使いやすいですよ^^
またお越し下さいね^^
応援ありがとうございます!
ヒロさん、お疲れ様です。
これ、カスタマイズするとき、結構情報探しました(笑)
ここだーっと思ってもうまくいかなくて・・・^^;
意外と簡単だったんですね・・・
覚書にさせていただきます。
応援完了です。
ヒロヤスさん、おはようございます!
いつもお世話になっております。
コメントありがとうございます^^
お役に立てたのならよかったです^^
賢威のカスタマイズについて
ドンドン記事にしていきますので
よろしければまた覗いてみて下さいwww
応援ありがとうございます!
どうもこんにちは
ヨハネス@元警備員です。
ページの先頭へがあることで
すぐに上に移動できるのは便利ですね。
そして設定もこちら側でできるというのも
とてもありがたいことだと思います。
こういうちょっとした心遣いは
読者の為になってきますからね
応援しております
ヨハネスさん、おはようございます!
いつもお世話になっております。
コメントありがとうございます^^
ちょっとしたことですが
案外こういうのが便利だったりしますね^^
常に読者のことを考えていきたいと思っています!
またお越し下さいね^^
応援ありがとうございます!
ヒロ様 おはようございます。
ブログヘリ訪問有難うござました。
WordPressもテンプレートによって設定が異なるところもあるようです。
あとあとの事を考えると価格ばかりでなく情報が得やすい事も条件に考えて購入すべきですね。
このようなブログ記事が増えるとテンプレート購入者も助かると思います。
有益な情報を有難うございました。
今後とも宜しくお願いします。
Toshikinuyo
Toshikinuyoさん、こんばんは!
いつもお世話になっております。
コメントありがとうございます。
>このようなブログ記事が増えるとテンプレート購入者も助かると思います。
現在、カスタマイズ中心の記事にしていますので
そう言って頂けると励みになります^^
またお越し下さいね^^
こちらこそよろしくお願い致します!
ヒロさん、
こんばんは、
加南です。
ブログにお越しいただき、
コメントありがとうございました。
ブログに訪問して
居心地のいい心遣いを
感じられると
つい、長居をしたくなりますね。
訪れてくれた人のことを
思いやる、
それもブログ運営では
忘れてはいけないことですね。
応援完了です。
加南
加南さん、こんばんは!
いつもお世話になっております。
コメントありがとうございます。
>訪れてくれた人のことを思いやる、
それもブログ運営では
忘れてはいけないことですね。
そこを中心に考えています。
どうぞ長居していって下さいねwww
またお越しください。
応援ありがとうございます!