

今回、ご紹介する賢威6.2のカスタマイズは
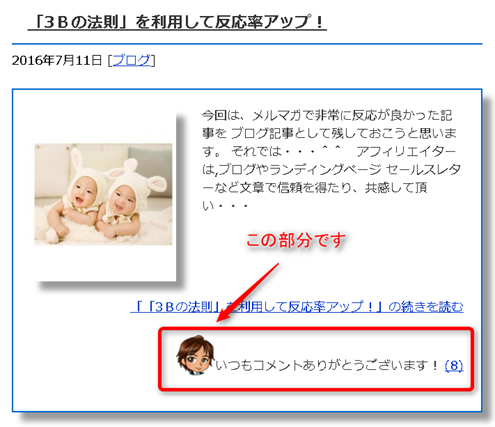
トップページの各記事の投稿表示エリア内の
各記事の「続きを読む」の下の部分のカスタマイズです。
少々ややこしい説明ですが

「アバター」いつもコメントありがとうございます
この部分です。
正直、好みによりますね。
画像にもよりますが、少し目立つと思いませんか?
それにコメント数も出ているので見たくなりませんか?
ちょっとしたことですが
ブログの滞在時間も伸びるのではないでしょうか。
しかしあくまで私個人の主観ですので
ご自身の判断にお任せします^^
設定方法
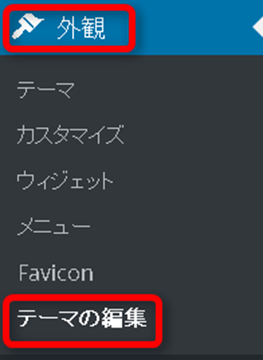
WordPressの管理画面から
外観 ⇒ テーマ編集 ⇒
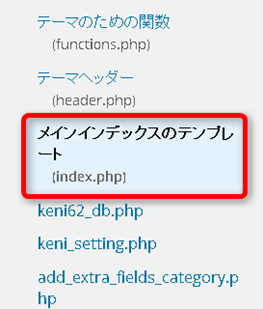
メインインデックスのテンプレートの真ん中あたり


<!–アイキャッチ画像–><?php if(has_post_thumbnail()){ ?>
<div class=”left”>
<a href=”<?php the_permalink() ?>” title=”<?php the_title_attribute(); ?>”><?php echo the_post_thumbnail(); ?></a>
</div>
<?php } ?>
<!–/アイキャッチ画像–>
<!–本文抜粋–>
<?php the_excerpt(); ?>
<p class=”link-next”><a href=”<?php the_permalink() ?>”>「<?php echo(get_the_title(”, ”, false)); ?>」の続きを読む</a></p>
<!–/本文抜粋–>
上記の場所を探してください。

赤字:画像URL
画像URLをお好きなものに変更し
テキスト部分も変更して赤枠の部分に追記して頂ければ
OKです。
問題なければ「ファイルを更新」をクリックで完了です。
※ 注意
必ずバックアップを取って下さい。
最後までありがとうございました。
ヒロ






ヒロさん、こんにちは。
はまぞふです。
トップページ表示している、
コメント数を表示している部分は、
そんな風になっていたんですね^^
コメント数を表示する方法は実践していましたが、
画像は表示してませんでした^^;
今度、画像も表示してみようと思います^^
ためになる情報ありがとうございます。
応援完了です^^
はまぞふさん、こんにちは!
いつもお世話になっております。
コメントありがとうございます^^
完璧に自己満足の世界ですが
少し目立っていいと思いませんか^^
是非、お試しあれ。
またお越し下さいね^^
応援ありがとうございます!
どうもこんにちは
ヨハネス@元警備員です。
あまり気にしてる部分ではなかったですが、
こうしてアイコンが表示されてると
見栄えがいいと感じますね。
こういう細かいところまで気づかいできたら
読者に注目されるかもですね
応援しております
ヨハネスさん、こんにちは!
いつもお世話になっております。
コメントありがとうございます^^
ちょっとしたことですが
目立ちますよね。
完全な自己満足です^^
いつもお気遣いいただきありがとうございます。
またお越し下さいね^^
応援ありがとうございます!
ヒロさん
こんにちは。きりんです^ ^
ブログにご訪問&コメントくださり、
ありがとうございますm(_ _)m
コメントってそんな風にカスタマイズ
できるようになっていたのですね。
確かにこうすると、訪れた人が
気持ちよくコメントする気に
なりそうで良いですね^ ^
私のブログでもヒロさんと
同じようにカスタマイズしようと
思います。
参考になりました!
応援完了しました!
またおじゃましますね^ ^
トーストきりん
きりんさん、おはようございます!
いつもお世話になっております。
コメントありがとうございます^^
意外と簡単なので
どうぞお試しくださいwww
またお越し下さいね^^
応援ありがとうございます!
ヒロさん、
こんにちは、
加南です。
ブログにお越しいただき、
コメントありがとうございました。
これぞ、おもてなし!ですね。
とても感じがいいですし、
訪問だけだった人も、
先にありがとうと言われると、
コメントしてみようかなって
気持ちにさせられますね。
こういった気配りが、
ヒロさんのブログの居心地のよさです。
いつも勉強させていただいています。
ありがとうございます!
応援完了です。
加南
加南さん、こんばんは!
いつもお世話になっております。
コメントありがとうございます^^
.>こういった気配りが、
ヒロさんのブログの居心地のよさです。
わー^^
そうおっしゃって頂けると励みになります。
いつもお気遣いありがとうございます^^
またお越し下さいね。
応援ありがとうございます!