

ブログにおいてヘッダーの次に目立つ場所と言えば
グローバルメニューもその一つではないでしょうか。
グローバルメニューは、
訪問者を自分が見て欲しいページやサイトに誘導する
重要な場所と言えます。
そもそもグローバルメニューとは?
どの部分を指すのかご説明しますね。

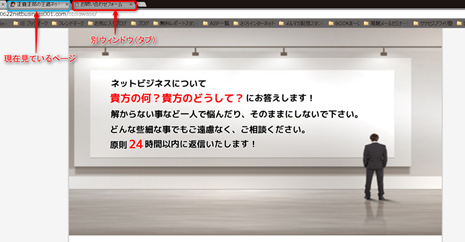
赤枠の部分が「グローバルメニュー」です。
各項目をクリックすると表示ページ上にメニューの項目ページが
表示されます。
現在見ているページが隠れる状態です。
私の主観ですが
また同じページに戻るのにいちいち戻る(←)を
クリックするのが面倒です。
出来るなら現在見ているページを残したまま
別ウィンドウで表示されれば面倒もなくなると感じました。
しかし通常、
ブログのテンプレートのグローバルメニューは
別ウィンドウ(タブ)を表示できる設定になっていません。

こんな感じに表示させたいんです^^
この場合、別のページに行ってまた先程のページに戻るなら
タブの✕印をクリックしたり元ページタブをクリックすれば
すぐに戻れますよね。
ちょっとしたことですが意外と便利だと思いませんか?
ということで
勝手に便利だと思っているのですが^^
設定方法をご紹介させて頂きます。
メニューリンクを別ウインドウ(タブ)で表示する方法
サイドバーであれば
リンク付き画像を設定する場合、
ウィジェットのテキストにHTMLソースを記述します。
リンクタグにtarget=”_blank”を追加すれば
別ウィンドウ(タブ)を表示できますね。
しかしグローバルメニューでは
HTMLソースを直に書き換えることが出来ないようなのですが
WordPressの管理画面から簡単にできます。

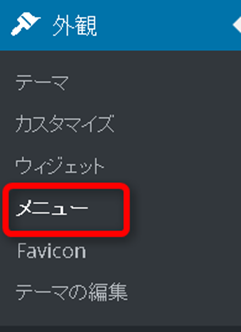
【外観】⇒【メニュー】をクリックします。

通常の場合、こんな感じで
別ウィンドウ(タブ)で開くための項目など
何もない状態です。
そこで【外観】⇒【メニュー】とクリックすると
メニュー画面の右上に【表示オプション】という
タブがあります。

【表示オプション】をクリックして頂き
その中の【リンクターゲット】を
選択(チェック)して頂きます。

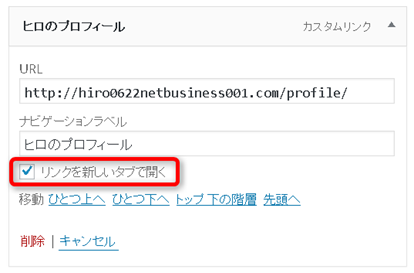
すると【リンクを新しいタブで開く】と言う項目が
選択出来るようになっていますね。
ここにチェックを入れて「メニューを保存」をクリックすれば
メニューリンクを別ウインドウ(タブ)で表示
出来るようになります。
以上で完了です。
最後までありがとうございました。
ヒロ






ヒロさん、こんばんは。
ご無沙汰しております。
アフィリエイト副業で稼ぐ@たいちです。
私のイメージでは、
賢威は、SEO対策済みテンプレートだけ
ってイメージなんですけど、
販売数が多くて同じユーザー同士だと
直ぐにわかるんじゃないかと思い
余り、手を出す気にはなりませんでした。
しかし、カスタマイズの幅が広くて
同じユーザーと見分けがつかなさそうですね。
ヒロさん、
またお伺いさせて頂きますね。
ありがとうございました。
たいちさん、こんばんは!
お久しぶりです^^
コメントありがとうございますww
正直、似たようなサイトが多いのは
現実ですね^^
しかし
カスタマイズしやすいというのも事実です。
何か困った時に検索すれば解決出来るのも
ある意味
ユーザーの数が多いという利点ではありますね。
またお越し下さいね^^
こちらこそありがとうございました<(__)>
こんにちは、ヒロさん。
椎名あいです。
これ、私してなかったです。
今自分のサイトのグローバルメニューの
問い合わせページ開いたら
個別に開かなかったので
始めて気づきました。
( 別ページに開くだろうと思ってました )
今、別のタブで開きながら
ヒロさんの説明見ながら設定完了しましたよ♪
いやぁ……良かった、この記事に出会えて(笑)
本当にお役立ちでした。しかもピンポイントで!
……もしかして私の為に?
なんて妄言は置いといて。
本当に助かりました!
説明も的確で無駄もなかったので
その点は無駄が多い私は見習いたいですね……
応援完了です!
それではまた!
椎名あい
椎名あいさん、こんばんは!
いつもお世話になっております。
コメントありがとうございます^^
お役に立てたのであれば光栄ですw
もちろん椎名さんのためです!
私は、椎名さんの言葉(文章)を
勉強させて頂いていますよ^^
またお越し下さいね。
応援ありがとうございます!
ヒロさん
おはようございます。きりんです^ ^
ブログにご訪問&コメントくださり、
ありがとうございますm(_ _)m
私も最初、どうやったら特定の
ページを別ウィンドウに設定したら良いのか
分かりませんでしたが、あちこち調べて
何とかやれました(^^;;
お問い合わせを別ウィンドウにしておかないと、
読者さんが「えーと、あの記事はどこだっけ?」
と困ってしまうので手間がかかりますよね。
ページによって、同じウィンドウ・
別ウィンドウと分ける必要があるので
ちょっぴり大変です(^^;;
応援完了しました!
またおじゃましますね^ ^
トーストきりん
きりんさん、おはようございます!
いつもお世話になっております。
コメントありがとうございます^^
皆さん、同じことを考えていますよねwww
ちょっとしたことですが
訪問者にとっては凄く便利なような気がしますよね。
おっしゃる通り
同じウィンドウ、別ウィンドウと
分ける必要がありますね。
またお越し下さいね^^
応援ありがとうございます!
ヒロ様 こんにちわ
いつもお世話になっています。
記事を読ませて頂いて心配になり
急遽自分のブログで確かめたところ
そうはなっていませんでした。
確かにこっちの方が便利ですし
この設定をしておかないと間違ってブログそのものを閉じてしまわれることもありますね。
早速変更します。
有益な記事を有難うございました。
Toshikinuyo
Toshikinuyoさん、おはようございます!
いつもお世話になっております。
コメントありがとうございます^^
お役に立てたのならうれしいです。
ちょっとしたことですが凄く便利ですよね。
しかも簡単に設定できますしね^^
またお越し下さいね^^
こちらこそよろしくお願いいたします!
どうもこんにちは
ヨハネス@元警備員です。
サイトを見せたいときに
別ウィンドウで開くというのは
とても大事なことですからね。
私もグローバルメニューで別ページへ行くときは
別ウィンドウで開くようにしてます。
そういう意味でも
設定をしてくのはとても重要ですね
応援しております。
ヨハネスさん、おはようございます!
いつもお世話になっております。
コメントありがとうございます^^
おっしゃる通り
凄く重要だと思います。
しかも訪問者のユーザビリティにもなりますしね。
こういうちょっとした心遣いを
大切にしたいと思っています。
またお越しくださいね^^
応援ありがとうございます!
ヒロさん、こんばんは^^
いつもお世話になっています。
ユーザビリティ重要ですよね。
うちのブログもこの設定されてませんでした。
後で変更したいと思います。
良い情報ありがとうございます。
今後ともよろしくお願いいたします。
応援完了です。
ヒロヤスさん、おはようございます!
いつもお世話になっております。
コメントありがとうございます^^
お役に立てたのならよかったですw
またお越し下さいね^^
応援ありがとうございます!
ヒロさん、
こんばんは。
加南です。
ブログにお越しいただき、
コメントありがとうございました。
いつも役立つ情報を
ありがとうございます!
今回も記事を拝見しながら
設定をしました♪
実はこの設定をしたい、
けど、どーすんの?
って思っていたので
助かりました。
大阪人のヒロさんに感謝です。
靴のことはビックリです。
さすが大阪人!!
今度「お笑い部門」を
チェックさせていただきます。
たぶん、子供の頃から
鍛えられているでしょうね(笑)
応援完了です。
加南
加南さん、こんばんは!
いつもお世話になっております。
コメントありがとうございます^^
お役に立てたのなら良かったです。
靴のことですが
ビックリですか???おかしいな・・・
大阪なら当たり前なんですがww
またお越し下さいね^^
応援ありがとうございます!