

本日は、タグクラウドを3Dで表示してくれる
おススメ!WordPressプラグイン【WP-Cumulus】を
ご紹介致します。
実は、以前から気にはなっていたのですが・・・。
今日になってしまいました^^
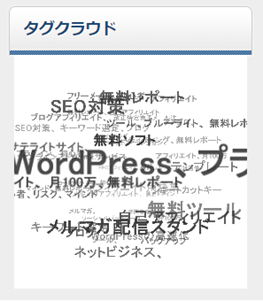
普通のタグクラウドでは
サイトの記事が増えるとタグもそれに応じて
増えるので大きくなって場所も取るし
なんたって見栄えが悪い!!
このプラグインを使うと
見栄えも良くカッコいいし、
クルクル回って面白いですよね!

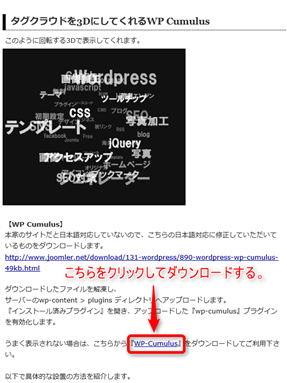
こんな感じです!
カーソルの動かす方向で動き方が変化します。
WP-Cumulus
現在は、開発を終了しているので
WordPressのプラグインの追加画面で検索しても
表示されないんです。
なので改めて設置する方法を解説いたします。
![]()
⇒ http://kobotake.com/3dtug
こちらのサイトにアクセスして下さい。

赤枠の「WP-Cumulus」をクリック。
圧縮ファイルをダウンロードします。

「wp-cumulus.zip」という圧縮ファイルが
ダウンロードされます。
※ダウンロード先をデスクトップにして戴くと
解かりやすいです。
プラグインのアップロード
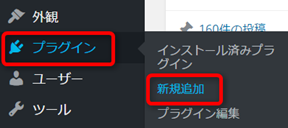
WordPressの管理画面より

プラグイン ⇒ 新規追加をクリック。

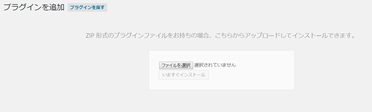
「プラグインをアップロード」をクリック。

「ファイルを選択」から先程ダウンロードしたzipファイルを
選択し「今すぐインストール」をクリック。

「プラグインを有効化」をクリック。
次にWordPressのダッシュボードより

外観 ⇒ ウィジェット
「WP-Cumulus」がウィジェットに追加されているので
サイドバーのお好きなところにドラッグ&ドロップ
して下さい。
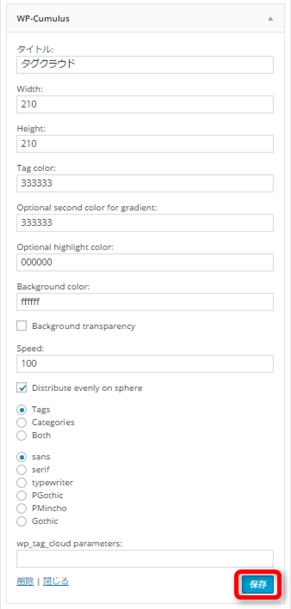
WP-Cumulusの設定

タイトル:
お好きなものでOKです。
Width:横幅
このサイトでは、210で設定しました。
Height:高さ
このサイトでは、210で設定しました。
※ サイズは、色々と試して見て下さい。
後は、デフォルトのままで設置しました。
Tag color:大きな文字の色の設定
Optional second color for gradient:
小さな文字の色の設定
Optional highlight color:
マウスオーバーした時の文字の回りの枠線の色を指定
Background color:背景色の設定
Background transparency
背景を透明化させたい場合は、チェックを入れる。
Speed:文字が回転する時の速さ
Distribute evenly on sphere
文字を球面状に均等に表示させたい場合は
チェックを入れる。
Tags:タグ
Categories:カテゴリ
Both:両方
sans
serif
typewriter
PGothic
PMincho
Gothic
上記は、「フォント」です。
お好きなフォントでOKです。
wp_tag_cloud parameters:
専門知識が必要なのでこのままにしています。
「保存」をクリックで設定は、以上で完了です。
参考にどうぞ!
【カラーコード一覧表】
HTML,CSS ホームページの背景色や文字色
↓ ↓ ↓ ↓ ↓
http://www.netyasun.com/home/color.html
背景色など貴方のサイトに合った色に変えたりと
楽しめますね!
最後までありがとうございました。
ヒロ






hiroさんこんにちは
ランキングから応援に来ました。
ブログを拝見して、リンゴが目を引きました。
サイトにこんなのを入れたら見栄えするよね・・・
と、独り言をツイツイいっていましたf^^;
ぽちっとして帰りますね^^
はじめまして!あとむさん。
ご訪問並びにコメントまでして戴いて
ありがとうございます!
今後ともよろしくお願い致します。
応援に感謝です!!^^
hiroさん
こんばんは。
五平太です^^
よろしくお願いいたします。
タグクラウドを3Dで表示してくれる
このプラグイン
かっこいいですね^^
実は入れ込むか
どうか迷っていたんです^^
どうしよかな~って。
よ~し。
バックアップをとって
休日に
ガツンと
いれこんじゃいます^^
わかりやすく
すてきな記事を
ありがとうございます。
応援しながら帰ります。
五平太さん。
こんばんは!
いつもお世話になっております。
コメントありがとうございます!
実は、私も前から気になっていました・・・
タグクラウドがあまりにも大きくなって邪魔かなって。
やっと導入!!という事で
今になりました^^
応援感謝です。
hiroさん、こんにちは。
ゆうかです^^
3Dタグ入れられたのですね~♪
やはりカッコイイです!
私も他の方のサイトで見かけて
「いいなぁ。。」なんて思って
真似しちゃいました^^
とてもわかりやすく説明されて入れ
これから挑戦される方には嬉しいですね!
応援完了です。
また訪問させていただきます^^
これからも宜しくお願いします!
ゆうかさん。こんにちは!
いつもお世話になっております。
コメントありがとうございます^^
ずっと気になっていたのですが
やっと導入しました。
やっぱりスッキリですね。
導入して正解だと思います。
応援ありがとうがございます。