本日は、ワードプレスでサイドバーに画像を
挿入する方法を解説します。
当サイトの両側には、「お問い合わせ」や
「無料プレゼント」など色々と画像を入れていますが
実は、凄く簡単なんです。
ワードプレスの場合、
プラグインを使用して挿入する方法もあるのですが
本日は、コードを使用して画像を挿入する方法を
解説します。
ウィジェットを使用して画像を挿入する方法
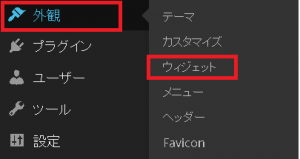
ダッシュボードの 「外観」 ⇒ 「ウィジェット」を
クリック。
画面の左側に「利用できるウィジェット」というのが
あります。
その中の「テキスト」というウィジェットをサイドバーに
ドラッグ&ドロップします。
「テキスト」は文字を入力する時に利用するのですが
コードを入力すれば画像を挿入する事も出来ます。
<img src=”画像URL”/>
上下の画像を見比べて下さい。
少しわかりずらいかもしれませんが
上の画像でタイトルを入れていないので
下の画像には反映されていません。
そして画像コードを挿入したので反映されました。
それから赤枠の文字ですが上のテキストウィジェットの
赤枠内の文字が反映されています。
これでよければ「保存」をクリックすれば
サイドバーに画像が表示されます。
画像をセンターに揃える方法
「class=”aligncenter”」というコードを追加する。
<img src=”画像URL”class=”aligncenter/>
私の場合、<center></center>で先程のコードを
挟みます。
<center><img src=”画像URL”/></center>
どちらでもOKです。
画像サイズを編集する方法
画像サイズがサイドバーの幅と合わない場合に
横幅だけを指定してさい。
この場合自動で縦のサイズも同比率で変更されるます。
<img src=”画像URL”width=”横幅の数値”/>
私のサイトでは、165ピクセルくらいですので
「横幅の数値」には、165を入力します。
<img src=”画像URL”width=”165”/>
こんな感じです。
色々と確認しながら入れていくといいですね。
最後に
これで画像挿入は、大丈夫ですね^^
ワードプレスのカスタマイズとしては、
初歩的な部分ですので、
この機会に覚えておいてはいかがでしょうか。
画像を挿入する事によってユーザーの目を引き
アクセスアップに繋がればいいですね。
最後までありがとうございました。
ヒロ