プラグイン一つで複数のスライドショーを作成できる
プラグインのご紹介です。
jQueryのスライダーを盛り込んだ人気のプラグインです。
Meta Slider
機能が限定された無料版ではありますが、
スライドショーの幅や速度を細かく簡単に管理画面から
設定でき、またスライドごとにURLを設定出来ます。
jQueryを利用した4種類のスライダー機能が利用可能。
Nivo Slider : レスポンシブ, 16個の表示効果, 4つのテーマ
Coin Slider : 4個の表示効果
Flex Slider : レスポンシブ対応, 2表示効果, カルーセルモードあり
Responsive Slides : レスポンシブ対応, フェード効果
インストール方法
WordPress管理画面 ⇒ プラグイン ⇒ 新規追加 ⇒
【Meta Slider】で検索
いますぐインストールをクリック。
プラグインを有効化をクリック。
設定方法
WordPress管理画面 ⇒ Meta Slider
Meta Sliderをクリック。
「+」をクリックし、新しいスライドを作成します。
管理画面設定方法
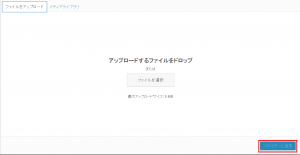
スライドを追加をクリックし、スライドショーに設定する
写真を追加します。
ファイルをアップロードかメディアライブラリーから選択して下さい。
画像を選択後、スライダーに追加をクリック。
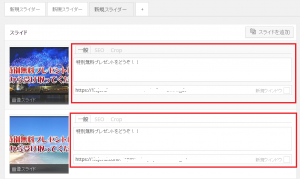
追加した画像にURLとキャンプションを入力。
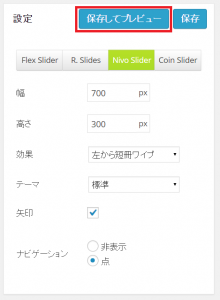
スライドショーの画像の設定が終了したら、右のメニューで
スライドの表示の設定をしましょう。
効果をプルダウンして表示スタイルを選択したり、テーマなども
変更可能です。
「保存してプレビュー」をクリックすれば、プレビューで
どんな感じか確認できますので、色々と試してみて下さい。
プレビューは「✕」で閉じることが出来ます。
スライダーを表示させる指定のショートコードは記事本文に
記述します。
PHPコードは、直接テンプレートに記述する場合に使用します。
管理画面の設定項目の中には、選択項目がグレーで
選択出来ない物もありますが、それは、このプラグインが
無料版なので提供されていない機能です。
有料版を購入すればその機能は、ご利用可能です。
先程、設定したスライダーとは、別のスライドを追加する事も
出来ます。新規スライダーの横にある「+」をクリック。
後は、先程と同じく設定して戴ければOKです。
なお、この【新規スライダー】と言うタイトルをクリックすると
名称を変更する事が出来ます。
最後に
テンプレートに埋め込むだけではなくて、
記事単位でもスライドショーを埋め込む事が出来るので
表現の幅を広げることが出来ると感じています。
簡単にスライドショーを設定したいと思っている方は、
是非試してみて下さい。
最後までありがとうございました。
ヒロ