

アイキャッチ画像に枠線をつけたり影をつけたりと
カスタマイズする方法をご紹介いたします。
通常アイキャッチ画像の設定は
「投稿の編集」のページから設定します。
この場合、アイキャッチ画像には枠線などが付いていません。
自分なりにカスタマイズし少しでも目立たせ
差別化をはかりましょう。
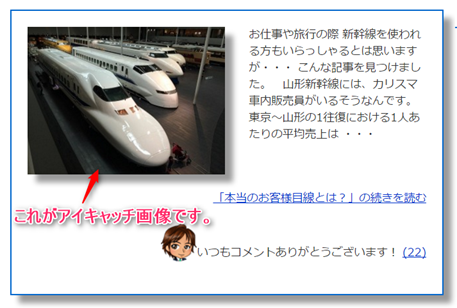
アイキャッチ画像とは?
トップページで投稿した記事タイトルの下に表示される
画像のことです。

これがアイキャッチ画像です。
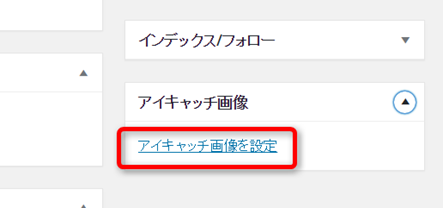
アイキャッチ画像の設定は
「投稿の編集」ページの右下から始めます。

赤枠の部分をクリックして頂き
アイキャッチに使用する画像を選択してください。

投稿を更新すると画像が表示されます。
カスタマイズの方法
今回、ご紹介しますカスタマイズは
・画像に枠をつける
・画像の角を丸くする
・画像に影をつける
以上の3点です。
何処をどう変更するのかが分かれば
あとで好きなデザインにカスタマイズできるようになります。
凄く簡単なので安心して下さいね。
※必ずメモなどにバックアップを取りましょう。
設定方法
管理画面から
【外観】→【テーマの編集】→【design.css】
下記のコードを貼り付けるだけです。
貼り付ける場所は【design.css】内の一番下です。
コード
div.left img {
border: #3300ff 2pt outset;
border-radius: 8px;
box-shadow: 10px 10px 10px rgba(0,0,0,0.4);
}

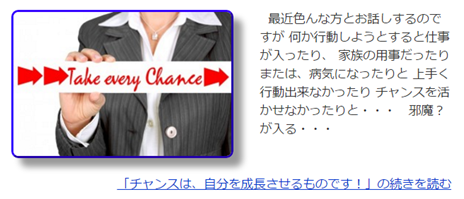
するとこんな感じになりました。
画像に影もつき立体感が出ましたね^^
それでは、先程貼り付けたコードの説明をしていきます。
3行目
border: #3300ff 2pt outset;
「#3300ff」この部分が枠の色になります。
他の色に変更する場合は、この色番号を変更して下さい。
コピペでOKです。
「2pt」この部分が枠の太さです。
数字を大きくすれば太く、小さくすれば細くなります.
「outset」この部分が枠のデザインの種類です。
他のデザインにする場合は、こちらをご参考にして下さい。
4行目
border-radius: 8px;
「8px」数字を大きくすれば角がドンドン丸くなり、
小さくすれば四角くなります。
5行目
box-shadow: 10px 10px 10px rgba(0,0,0,0.4);
画像に影をつけるコードで
数字を変更すれば影の方向、大きさが変わります。
以上で今回のカスタマイズは終了です。
何処を変更すればいいのか理解できましたか?
カラーコード一覧表やボーダースタイルを参考に
自分の好きなスタイルに変更して下さいね。
最後までありがとうございました。
ヒロ






こんにちは、ヒロ様。
お世話になっております、椎名あいです。
出ましたねっ、賢威。
実は私は賢威7.0を使用しています。
7.0では少々CSSの設定名目なども変わってますね……
今作っているサイトでは
アイキャッチ画像はそこまで使用しないのですが
今後の為にも少し試してみますね。
もちろん、7.0で試してみますっ♪
……影つけるのかっこいいですし。
有益な情報ありがとうございますっ!
応援完了です……!
それでは、また♪
椎名あい
椎名さん、こんばんは!
いつもお世話になっております。
コメントありがとうございます^^
椎名さんは、賢威7.0なんですね^^
実は、私も7.0でもう一つ作ろうか考えていましたが
2カラムがどうしても嫌で・・・。
お披露目が楽しみです^^
頑張ってくださいね。
またお越し下さい。
応援ありがとうございます!
ヒロさん、こんにちは。
いつも温かいコメントありがとうございます。
私は、権威は使っていないので、試すことは出来ませんが
いつかは、権威も使ってブログ作りをしてみたいな~
と思います。
これからも宜しくお願いいたします。
ひーちゃんさん、こんばんは!
いつもお世話になっております。
コメントありがとうございます^^
ひーちゃんさんは、
FMテンプレートをお使いでしたね^^
使いごごちは、どうですか?
慣れたものがいいですよね^^
またお越しくださいね^^
これからもよろしくお願いいたします。
ヒロさん、こんにちは!
borderですね、懐かしいです。
私がやり始めたころは、すべて html でしたからねぇ・・・
頭の中がゴチャゴチャになってました。(笑)
しかし、権威はもう敵なしですね。
真面目に物を作ればこうなるという最高の見本ですね。
応援完(^^)ノ
まわりみちさん、こんばんは!
いつもお世話になっております。
コメントありがとうございます^^
>私がやり始めたころは、すべて html でしたからねぇ・・・
そうだったのですね^^
それから比べると今は凄くやり易くなりましたね^^
まだまだですが
本当に使いやすく面白いですね。
またお越し下さいね^^
応援ありがとうございます!
ヒロ様 おはようございます。
いつもお世話になっています。
ソフトとかプラグインを使わないで編集できるところが良いですね。
プラグインでは後の影響も考えなくてはいけませんから。
賢威はSEO対策上最強のテンプレートと聞いていました。
こういう所でも差が出るという事でしょうか。
私のテンプレートでできないか調べてはみますが、どうなるでしょうか。
今後とも宜しくお願いします。
Toshikinuyo
Toshikinuyoさん、おはようございます!
いつもお世話になっております。
コメントありがとうございます^^
>私のテンプレートでできないか調べてはみますが、
どうなるでしょうか。
WPをお使いですよね?
おそらく同じようにできるかと思いますが・・・^^
またお越し下さいね^^
これからもよろしくお願いいたします。
ヒロさん、こんにちは!
栗丘 まみです。
お久しぶりになってしまい、申し訳ありません。。。
アイキャッチ画像に影が付いたり、線で囲まれると
インパクトがUPしますね。
賢威は難しいと聞いていましたが、慣れてしまえば
いろいろなカスタマイズができて良さそうですね^^
応援ポチ完了です☆彡
またお邪魔しますね。
栗丘さん、こんばんは!
いつもお世話になっております。
コメントありがとうございます^^
こちらこそご無沙汰しております^^
触るところがある程度限られているので
それ程難しくないですよ^^
それに自分なりにカスタマイズできると
楽しいですしね^^
またお越しくださいね^^
応援ありがとうございます!
ヒロさん
こんにちは^^
エンタメです。
アイキャッチ画像1つでも注意を惹きつける効果が
変わるので個性を出すだけでも随分反応は
変わるかもしれないね。
同じようなブログはほんと多いので
いかに個性を出して足を止めてもらうか
日々考えていくのはとっても大切だね。
アイキャッチ画像1つにしても影をつけるだけでも、
他の人とは違う印象になるね。
今後共宜しくお願いします。
エンタメ
エンタメさん、こんにちは!
いつもお世話になっております。
コメントありがとうございます^^
第一印象って大切ですよね。
人もブログも^^
そう思って日々、考えて実践しています。
ちょっとしたことが個性になり
それが差別化ですよね。
またお越しくださいね^^
こちらこそよろしくお願い致します。
どうもこんにちは
ヨハネス@元警備員です。
影を付ける方法って
このような手法があったのですね。
こういう手法を使っていくことで
他のサイトとの差別化ができそうですね。
応援しております。
ヨハネスさん、こんばんは!
いつもお世話になっております。
コメントありがとうございます^^
はい^^こんな方法もあります。
日々、差別化について精進しております。
またお越しくださいね^^
応援ありがとうございます!
ヒロさん☆
こんばんは、kazuchoです。
アイキャッチに枠など付いてると
オッ!!って感じに目を引きますよね。
他のブログとの差別化ができますしね☆
ぜひ、私のブログに使わせて頂きます。
非常に参考になる記事ありがとうございます。
また、勉強の為にお邪魔させて頂きますね。
応援して帰ります♪
kazuchoさん、おはようございます!
いつもお世話になっております。
コメントありがとうございます^^
>ぜひ、私のブログに使わせて頂きます。
そうおっしゃって頂けるとありがたいです。
掲載したかいがあります^^
どうぞ素敵なブログにカスタマイズしてください。
後程、訪問させて頂きますね^^
応援ありがとうございます!