

今回、ご紹介するプラグインは
投稿や固定ページの記事にH1~H6までの見出しタグをもとに
目次を自動生成してくれるます。
読者様が記事の内容を一見して把握することができるという
優れものです。
ユーザビリティの向上、SEO的にも良いとされていますので
この機会に導入することをおススメいたします。
※見出しを階層的に使用していないと
目次がきちんと表示されないので注意が必要です。
インストール方法
WordPress管理画面 ⇒ プラグイン ⇒ 新規追加 ⇒
【Table of Contents Plus】で検索

今すぐインストールをクリックします。

有効化をクリックしてください。
使用方法
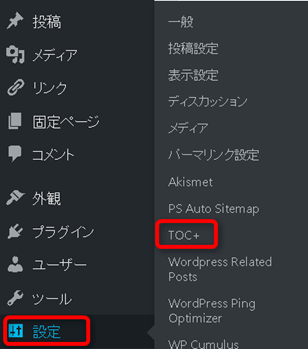
WordPress管理画面 ⇒ 設定 ⇒ TOC+

表示場所・表示条件・投稿タイプ・デザインなど
表示される目次を確認しながら設定してください。


【基本設定】
表示する場所:
目次の表示場所を選択する
表示条件:
見出しの数が何個以上なら目次を表示するのか
おススメは、2つ以上です。
以下のコンテンツタイプを自動挿入:
目次を表示させる記事の種類を設定します。
「post」固定記事、「page」投稿記事
見出しテキスト:
「目次の上にタイトルを表示」にチェックを入れることで
目次のタイトルを表示できます。
読者様が目次だと認識できますのでチェックを入れ
空欄に任意でタイトルを記入しておきましょう。
「ユーザーによる目次の表示・非表示を切り替えを許可」
ここにチェックを入れると目次を開いたり閉じたり
することができます。
その下の「最初は目次を非表示」ですが
こちらにチェックを入れると最初から目次が閉じた状態に
なりますのでチェックを外しておいたほうが良いです。
階層表示:
目次の階層を表示させるか設定します。
目次を見やすくするためにチェックを入れておきましょう。
番号振り:
目次に番号を付けるのか設定します。
見やすさを考慮してチェックを入れておきましょう。
スムーズ・スクロール効果を有効化:
目次をクリックした時、なめらかなスクロールをするのか
すぐに飛ぶのか選択できます。
【外観】
横幅:
目次の幅が選択できます。
回り込み:
目次の設置位置が選択できます。
文字サイズ:
目次の文字サイズと単位が選択できます。
デザイン:
目次のデザインが選択できます。
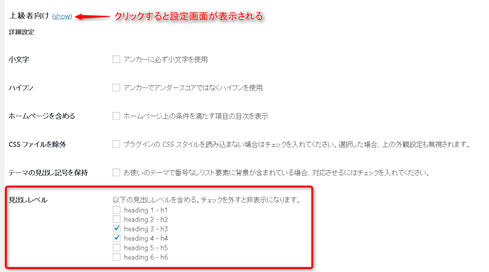
上級者向け設定

赤枠の「見出しレベル」を変更していきます。
ここでは目次に使用する見出しレベルの階層の設定をします。
表示させたくない見出しレベルはチェックを外し非表示に
しましょう。
分からない場合は
チェックを入れたり外したりと確認しながら設定してください。
最後に「設定を更新」をクリックし完了です。
まとめ
日本語対応で簡単に設置できますね。
読者様も内容を一見して把握できるなど
ユーザビリティの向上に繋がりますのでおススメです。
是非この機会に導入してみてはいかがでしょうか。
最後までありがとうございました。
ヒロ






ヒロさん、こんばんは!
こちらのプラグインは先日導入したので、
お見かけしたときは「おおー」と思いました(*^-^)
設定方法の解説もあり、
これから導入される方には大変参考になると思います!
やっぱり目次があると便利ですよねー
応援していきます。
引き続きどうぞよろしくお願いしますー