

Googleは、モバイルでのランキングアルゴリズムに
モバイルフレンドリーであることを組み込むと
公式に発表しました。
※モバイルフレンドリーであるという事を
検索結果に表示させるだけでなく
検索結果に上位表示される要素として
用いると発表しています。
※モバイル版の検索結果に「スマホ対応」という
ラベルを追加
2015年4月21日に導入されるようです。
今回のアルゴリズムはパンダやペンギンよりも
影響は大きいと伝えられていることから
早急に対応すべきだと考えられます。
モバイルフレンドリーとは?
スマートフォンなどの携帯端末で検索した時
画面が見やすいサイトのこと。
以下のような場合は、モバイルフレンドリーではない
という事です。
●表示されたテキストが細かい
●リンク表示が小さい
●コンテンツを見る場合、
横にスクロールしなければならない
など
モバイルフレンドリーの確認方法は?
という事でモバイルフレンドリーテストを受けて下さい。
モバイルフレンドリーテスト
ちなみに当サイトは・・・?
URLを入れて「分析」をクリック
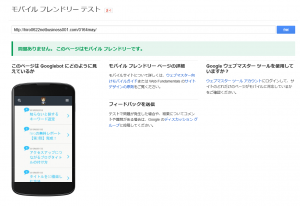
問題は、なかったようです。
合格です^^
●モバイルサイトの作成方法と改善方法を
最新のドキュメントで確認してみて下さい。
Googleのウェブマスター向けモバイルガイド
●モバイルユーザビリティレポートを確認して下さい。
サイト全体の主要モバイルユーザビリティの問題が
表示される。
Googleのウェブマスターツール
※詳しくはGoogleウェブマスター向け公式ブログを
参照して下さい。
モバイルフレンドリーアルゴリズムは、
モバイル検索のみの適用となり
PCの検索結果には適用されないのですが
現在スマホからのネット利用者が
この1年で34%増加しています。
しかもGoogle検索の約50%がモバイルでの
検索となっています。
このことからも早急に手を打つべきではないでしょうか。
最後までありがとうございました。
ヒロ
追伸
人気ブログランキング
ネット・PC(全般)で1位を獲得しました。
これも皆様のおかげだと感謝しております。
これに驕らずこれからも精進して参りますので
今後とも宜しくお願い致します。








hiroさん、こんにちは
TAKUです。
モバイルフレンドリーは
今後、重要なポイントですよね^^
グーグルの“訪問者に優しいサイト”は
より一層、強くなっていきますし。
変更までは時間もあるので
まだ改善していない人は、
調整しておいた方が良いですよね♪
応援も押させていただきます。
こんばんは!TAKUさん。
コメントありがとうございます。
これもアクセシビリティというか
時代に即した対応という事ですかね。
モバイルでの検索結果に反映されるようなので
調整しておいた方が良さそうですね^^
応援ありがとうございます。
hiroさん、こんにちは。
asanoです。
モバイルフレンドリー・テスト、自分も最近やってみて
モバイル対応にしたところです。
やってなかったら、えらいことになりそうですからね^^
応援しています。