

以前、使用していたテンプレートでは
ページネ―ション(ページャー)が
初めから表示されていました。
ところが賢威では、トップページの一番下に
「以前の記事へ」という表示しかなく
全体でどのくらい記事数があるのか分かりませんでした。
仕方なくカテゴリの項目の横に数を表示していました^^
それに以前の記事を見たい場合は
「以前の記事へ」を何度もクリックして
少々使い勝手が悪いと感じていました。
やはり番号があった方が見栄えもいいですし
前から気にはなっていたのです。
訪問者に少しでも多く記事を読んで頂きたいのは当然ですが
使いやすさ(ユーザビリティ)の向上や巡回率も
上げたいですよね。
ちょっとしたことですが
こういった工夫をする事も重要だと考えています。
ということで
おススメのWordPressプラグイン【WP-PageNavi】を
ご紹介致します。
WP-PageNavi
このプラグインを使用すれば
簡単にページネ―ション(ページャー)を設置できます。
インストール方法
WordPress管理画面 ⇒ プラグイン → 新規追加 ⇒
【WP-PageNavi】で検索

「今すぐインストール」をクリックしてください。

「プラグインを有効化」をクリックしてください。
(functions.php)を編集
【WP-PageNavi】は、有効化しただけでは使用できません。
ページネ―ションを表示するために
PHPのコードを編集する必要があります。

WordPress管理画面 ⇒ 外観 ⇒ テーマ編集

右のメニューに【テーマのための関数(functions.php)】を
クリックしてください。

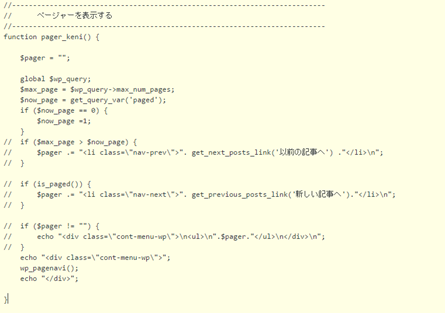
この部分を探して下さい。下の方です。
「ページャーを表示する」の下のコードを
コピペして頂ければOKです。
※非常に繊細な部分ですので
必ずバックアップを取って下さい。
貼り付けたら「ファイルを更新」をクリックで終了です。
するとこのようになります。

ご覧のように
ページネ―ションがフッターと近すぎますね。
その様な場合は下記のコードを追加して頂ければ
ご自分の好きな間隔に調整することができます。
WordPress管理画面 ⇒ 外観 ⇒ テーマ編集
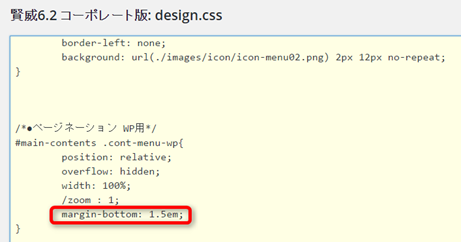
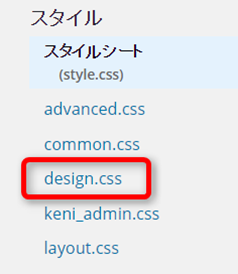
右メニューの「design.css」をクリックします。

この部分を探して頂きます。
margin-bottom: 1.5em;
赤枠に上記のコードを追加することでお好きな間隔に
調整できます。

先程の画像と比べると少し間隔が広がったのが分かりますね。
margin-bottom: 2.5em;
私の場合、2.5に変更してみました。
WP-PageNaviの設定の変更
デフォルトのままでも支障はございませんが
文字や記号を変更できますので
私の場合は、英語表記にしたいと思います^^

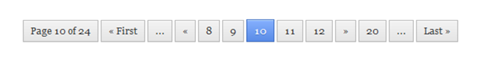
こんな感じです。
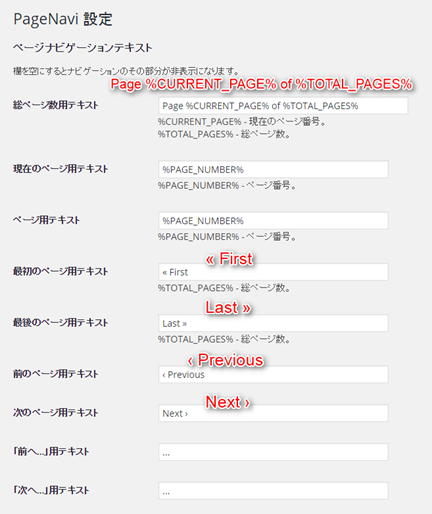
設定方法
WordPress管理画面 ⇒ 設定 ⇒ PageNavi

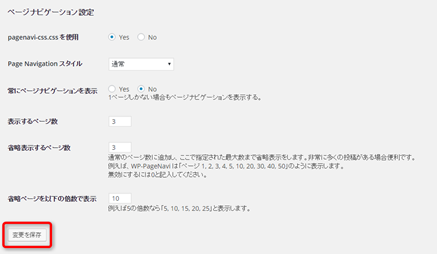
赤字のように変更して下さればOKです。

pagenavi-css.css を使用
CSS をカスタマイズする場合はチェックをはずして下さい。
Page Navigation スタイル
通常のページナビにするかプルダウンのページナビにするか
です。通常でいいと思います。
常にページナビゲーションを表示
1ページで終わるときでもページナビを表示するかどうかです。
表示するページ数
ページが多くて省略されるときでも表示される
ページの数です。
3にするとこんな表示になります。(赤字のところが3つ)
Page 1 of 100 1 2 3 … 10 20 30 … Next › Last »
5にするとこんな表示になります。(赤字のところが5つ)
Page 1 of 100 1 2 3 4 5 … 10 20 30 … Next › Last »
省略表示するページ数
1にするとこんな表示になります。(赤字のところが1つ)
Page 1 of 100 1 2 3 4 5 … 10 … Next › Last »
3にするとこんな表示になります。(赤字のところが3つ)
Page 1 of 100 1 2 3 4 5 … 10 20 30 … Next › Last »
赤字の部分、省略文字の間に表示されるページの数です。
省略ページを以下の倍数で表示
10にすると、赤字の箇所のように10の倍数です。
Page 1 of 100 1 2 3 4 5 … 10 20 30 … Next › Last »
5にすると、5の倍数です。
Page 1 of 100 1 2 3 4 5 … 10 15 20 … Next › Last »

それでは続いて
もう少しデザインを変更したいと思います。
WP Pagenavi Style
このプラグインを使用することで
かなりオシャレなデザインにすることができます。
インストール方法は、先程と同じです。
WordPress管理画面 ⇒ プラグイン → 新規追加 ⇒
【WP Pagenavi Style】で検索
インストールし有効化してご利用ください。

有効化して頂くと管理画面に赤枠のように
「PageNavi Style」と表示されますので
そちらをクリックしてください。
ご自分のお好きなデザインを選ぶだけですので
安心してご使用いただけます。
もちろん細かく設定して頂けますが
デザインの種類は、全部で34種類ありますので
この中から選択して頂くことで十分でしょう。
色々と試してくださいね^^

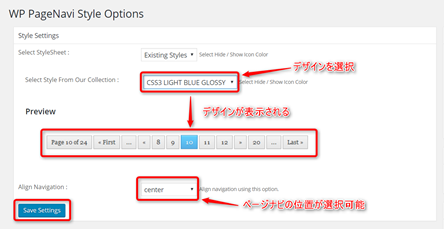
「Select Style From Our Collection 」の
プルダウンメニューを選択すると、
プレビューにデザインが表示されます。
ページナビを表示する位置「左・中央・右」も選べます。
選び終えたら「Save Settings」をクリックして完了です。
また「 Select StyleSheet 」の「Custom」を選択すると
ページナビをカスタマイズすることも可能です。
レスポンシブ表示の設定
『WP-PageNavi』では、ページ数が多いと表示が崩れます。
なのでレスポンシブデザイン用のコードを
追加しなければなりません。
WordPress管理画面 ⇒ 外観 ⇒ テーマ編集
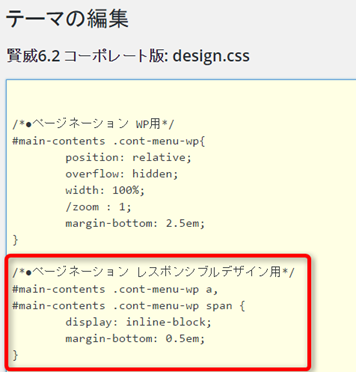
右メニューの「design.css」をクリックします。


先程のフッターとの間隔を空けるときに追加したコードの下に
レスポンシブ用のコードを追加してください。
こちらのコードを貼り付けてください。
/*●ページネーション レスポンシブルデザイン用*/
#main-contents .cont-menu-wp a,
#main-contents .cont-menu-wp span {
display: inline-block;
margin-bottom: 0.5em;
}

赤枠の部分です。
問題がなければ「ファイルを更新」をクリックで完了です。
ページネ―ションを利用し、ページ数を明確にすることにより
ユーザビリティの向上にも繋がりますのでこの機会にどうぞ!
最後にもう一度
※非常に繊細な部分ですので
必ずバックアップを取って下さい。
最後までありがとうございました。
ヒロ






ヒロさん、こんにちは。
いつもお世話になっています。
コメント、ありがとうございました。
とても、勇気付られました。
これからも宜しくお願いいたします。
ひーちゃんさん、こんばんは!
いつもお世話になっております。
コメントありがとうございます^^
>とても、勇気付られました。
良かったです^^
それにしても桜綺麗ですよw
北海道はこれからですね^^
またお越し下さいね。
こちらこそよろしくお願い致します。
ヒロさん、こんばんは。
キムラです。
いつもお世話になっています。
ページネーションっていうんですね。
たまに見かけますが
プラグインでできるとは・・・
興味深かったです。
あまり多くのプラグインは入れたくないのですが
滞在率など成果があれば知りたいです。
応援ポチです。
キムラさん、こんばんは!
いつもお世話になっております。
コメントありがとうございます^^
>あまり多くのプラグインは入れたくないのですが
おっしゃる通りでプラグインの入れ過ぎには
注意されたほうがいいですね。
正直、自己満足の世界です^^
訪問者様が少しでも使いやすく便利であれば
いいと考えていますので
このプラグインでの成果は望んでいません。
またお越し下さいね。
応援ありがとうございます。
ヒロさん、こんばんは!
WPは無料ながらホントにいろいろな機能を
内蔵していたり、他からもインストールでき
たりすごいですよね。
皆さんが記事にして下さるお蔭でどんどん
新しいことができるようになります。(笑)
ありがとうございました。
応援完(^^)ノ
まわりみちさん、こんばんは!
いつもお世話になっております。
コメントありがとうございます^^
少しでもお役に立てるような記事にしたくて
頑張っています。
お役に立てたのなら光栄です。
またお越しくださいね^^
応援ありがとうございます。
ヒロ様 おはようございます。
ブログへの訪問有難うこざいました。
このプラグインは私も入れて使っています。
本当はページ毎に入るようにしたかったのですが 設定の仕方が判らずに
今は5ページ毎に表示されるようです。
カテゴリー分けをちゃんとすれば
もう少し見やすいブログにできると思いますがその面倒さをページナビで誤魔化そうとしたところがあります。
横着はいけませんね。
今後とも宜しくお願いします。
Toshikinuyo
Toshikinuyoさん、おはようございます!
いつもお世話になっております。
コメントありがとうございます^^
私も今になってカテゴリなど
訪問者にとって見やすいブログにするために
整理しているところです^^
お互い頑張りましょうねw
またお越し下さい。
これからもよろしくお願い致します。
ヒロさん、こんにちは。
私もこの数字表記のやつがやりたいなぁと
思っていたので助かります!
ページネーションっていうのですね。
ページ数があるほうがブログにきた人も
どこらへんから読もうか検討も付けやすいと思います。
役立つ情報を教えてくれてありがとうございます。
応援完了です。
またきます
めいこさん、こんにちは!
いつもお世話になっております。
コメントありがとうございます^^
>私もこの数字表記のやつがやりたいなぁと
思っていたので助かります!
そう言って頂けると嬉しいです!
タイミングが合って良かったです^^
またお越しくださいね^^
応援ありがとうございます!
ヒロさん、
こんにちは。
加南です。
ブログにお越しいただき、
コメントありがとうございました。
「ページネ―ション」の設置、
とても勉強になりました。
そして、ブログに訪問してくださる人への
ユーザビリティを
常に考えられているところに、
ネットビジネスのあり方というものを
感じました。
ビジネスは思いやりの心が大切ですね。
応援完了です。
加南
加南さん、こんにちは!
いつもお世話になっております。
コメントありがとうございます^^
加南さんのブログには
必要ありませんでしたね。
以前、私も同じテンプレートを使用していたもので^^
ネットビジネスに限らず思いやりは
大切ですね。
加南さんのコメントにも思いやりを感じます。
またお越しくださいね^^
応援ありがとうございます!
ヒロさん
こんばんは。きりんです^ ^
いつもお世話になっていますm(_ _)m
今回のヒロさんの記事、
非常に参考になりました。
私も「以前の記事へ」しかないので、
ずっとクリックするしかなく
不便を感じていました。
これさえあれば読者さんも
あっちこっち自由に読んで
行くことができるので便利ですよね^ ^
このような役立つ情報を
教えていただき感謝です!
早速私もセットしようと思います^ ^
応援完了しました!
またおじゃましますね^ ^
トーストきりん
きりんさん、こんにちは!
いつもお世話になっております。
コメントありがとうございます^^
実は私も不便に感じていたのですが
今になりました^^
見た目もいいですし
やっぱり便利ですよね^^
おススメですw
またお越しくださいね^^
応援ありがとうございます!