

本日は、画像やリンク先、グローバルメニューに
マウスオーバーした時に、画像がズレるように動く
設定をします。
作業前に必ずバックアップをとって下さい!(1回目)
当ブログでは、賢威6.2コーポレート版を使用しています。
非常に簡単なのでご安心を^^
では、早速始めます。
管理画面から
外観 → テーマ編集 → desin.css と進みます。


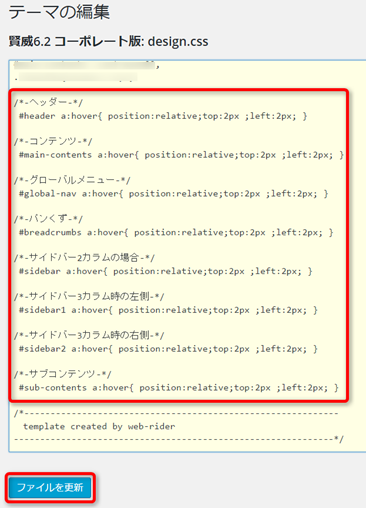
それでは次にdesin.cssの一番下の
/*————————————————————
template created by web-rider
————————————————————-*/
の前に以下のタグを貼り付けて下さい。
/*-ヘッダー-*/
#header a:hover{ position:relative;top:2px ;left:2px; }
/*-コンテンツ-*/
#main-contents a:hover{ position:relative;top:2px ;left:2px; }
/*-グローバルメニュー-*/
#global-nav a:hover{ position:relative;top:2px ;left:2px; }
/*-パンくず-*/
#breadcrumbs a:hover{ position:relative;top:2px ;left:2px; }
/*-サイドバー2カラムの場合-*/
#sidebar a:hover{ position:relative;top:2px ;left:2px; }
/*-サイドバー3カラム時の左側-*/
#sidebar1 a:hover{ position:relative;top:2px ;left:2px; }
/*-サイドバー3カラム時の右側-*/
#sidebar2 a:hover{ position:relative;top:2px ;left:2px; }
/*-サブコンテンツ-*/
#sub-contents a:hover{ position:relative;top:2px ;left:2px; }

貼り付けましたら「ファイルを更新」をクリックで完了です。
「top:2px ;left:2px;」の数字を大きくすれば
大きく動きます。
「ヘッダーは動かしたくない」や
「コンテンツだけ動かしたい」場合は、
動かしたいものだけ選んで貼り付けて下さい。
どうでしたか?簡単でしたね^^
ここで注意!
作業前に必ずバックアップをとって下さい!(2回目)
少し動くだけでちょっとカッコよくないですか?
少しのことでも差別化に繋がります。
設定方法も非常に簡単でおススメ!です^^
最後までありがとうございました。
ヒロ






ヒロさん
先日は、ブログにコメントを頂きまして
誠にありがとうございました。
おかげ様で画像を貼り忘れていることに
気づくことが出来ましたw
マウスオーバーでリンクがズレる方法を
試してみたかったのですが、私の使用している
テンプレートのどこにプログラムを差し込めば
良いのかわからなかったので、今回はやめて
おきました。
ちゃんと調べてから挑戦してみます^^
応援ポチして帰りまーす♪
つっちーさん、こんばんは!
コメントありがとうございます^^
どこか画像を貼り忘れていたのですね^^
気がつかれてよかったですww
是非、いつか挑戦されてくださいね。
これからも宜しくお願い致します。
応援ありがとうございます。